
Developer Dashboards
- Posted by Kamil Juřík
- On 12.6.2013
- 0
„Developer Dashboard“ je nástroj, který Vám prozradí co, odkud a jak dlouho bylo načítáno, než se stránka na obrazovce před Vámi objevila celá. Je součástí jakékoliv SharePoint verze 2010 nebo 2013 a aktivovat jde přes „PowerShell“, pomocí STSADM příkazů nebo programově. Tady je několik základních stsadm příkazů pro začátek:
Zapnuto (viditelné vždy):
STSADM –o setproperty –pn developer-dashboard –pv On
Vypnuto (neviditelné):
STSADM –o setproperty –pn developer-dashboard –pv Off
Na požádání (viditelné po kliknutí na ikonu v pravém horním rohu stránky):
STSADM –o setproperty –pn developer-dashboard –pv OnDemand
Zapnuto jen při překročení některé ze sledovaných hodnot:
STSADM –o setproperty –pn developer-dashboard –pv expensiveoperationsonly
A totéž s pomocí PowerShell:
$dd=[Microsoft.SharePoint.Administration.SPWebService]::ContentService.DeveloperDashboardSettings;
$dd.DisplayLevel = ‚On‘;
$dd.TraceEnabled = $true;
$dd.Update()
$dd=[Microsoft.SharePoint.Administration.SPWebService]::ContentService.DeveloperDashboardSettings;
$dd.DisplayLevel = ‚Off‘;
$dd.TraceEnabled = $true;
$dd.Update()
Na požádání (viditelné po kliknutí na ikonu v pravém horním rohu stránky):
$dd=[Microsoft.SharePoint.Administration.SPWebService]::ContentService.DeveloperDashboardSettings;
$dd.DisplayLevel = ‚OnDemand‘;
$dd.TraceEnabled = $true;
$dd.Update()
Aktivovaný „Dashboard“ v módu „na požádání“ umístí do pravého horního rohu každé stránky ikonu s webové stránky s malou planetou a monitorovacím oknem, která se zobrazuje jen správcům.
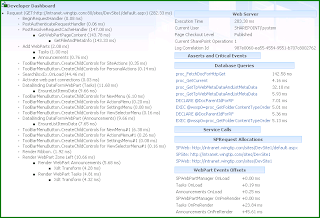
Statistiky mají buď zelené ohraničení (žádný problém), žluté (překročena některá ze sledovaných hodnot) nebo červené (problém) a jsou rozděleny do dvou sloupců. Levý říká co bylo načítáno a jak dlouho to trvalo, ten pravý je souhrný, informační. Co je podtrhnuto modře, to ukrývá detailnější informace dostupné v novém malém okně.
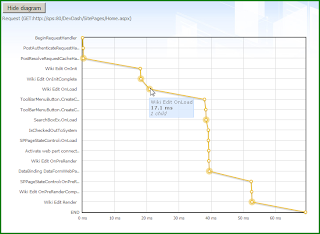
Kdo s dashboardy pracuje trochu víc (designéři, vývojáři), tomu se možná bude hodit doplněk jménem DevDashVis, který strohé informace z levého sloupce kreslí jako interaktivní „waterfall“ graf pomocí jQuery. Je k dispozici zdarma na serveru „CodePlex“ a aktivuje se jako „feature“, takže práce s ním je jednoduchá.
Šikovné že? Teď ten háček. Standartně se měří a zobrazuje jen to, co chce sám SharePoint. Naměřené výsledky lze do jisté míry ovlivnit pomocí nejrůznějších skripů, nicméně co se bude měřit a jakým způsobem se to změří, nezáleží na nás. Vůbec celý nástroj je ovladatelný pouze pomocí skriptů. Chcete mít „Dashboardy“ (na přání) viditelné pouze pro uživatele s konkrétní úrovní oprávnění? Pak vyzkoušejte následující kousek kódu:
$DeveloperDashboardSettings = [Microsoft.SharePoint.Administration.SPWebService]::ContentService.DeveloperDashboardSettings;
$DeveloperDashboardSettings.DisplayLevel = ‚OnDemand‘;
$DeveloperDashboardSettings.RequiredPermissions = ‚EditListItems‘;
$DeveloperDashboardSettings.TraceEnabled = $true;
$DeveloperDashboardSettings.Update();
… důležitá je hlavně řádka RequiredPermissions = ‚EditListItems‘; která říká, že ikonu „Dashboardů“ uvidí jen ti, co mají minimálně právo editace. Úplný seznam všech parametrů najdete zde, několik dalších tipů pak na webu SharePoint Brew nebo c-sharpcorner.com.
Zapnutím dashboardů „na přání“ rozhodně nic nezkazíte. Trvalá aktiavce trochu zpomaluje načítání jednotlivých stránek, nicméně pro vývojáře a programátory na testovacích farmách jsou i tak nutností při ladění nejrůznějších problémů a jako důkaz při neustálém stěžování si uživatelů typu „portál je pomalý“, se také hodí.
Scripty: Kamil Juřík




0 comments on Developer Dashboards